Web design is a dynamic field evolving to meet internet users' ever-changing demands and expectations. Whether you're an experienced designer or new to web design, knowing and applying the basic principles is crucial. These principles help make a website visually appealing, easy to use, and efficient. This comprehensive guide will cover the crucial web design principles. Every designer should know about creating mobile-friendly websites. They should also focus on making visually engaging and user-centered designs.
Understanding the Core Principles of Web Design
What are Web Design Principles?
Web design principles are guidelines and best practices that web designers follow to create visually appealing, functional, and user-friendly websites. These principles encompass various aspects of web design, including layout, typography, color schemes, and user interface design.
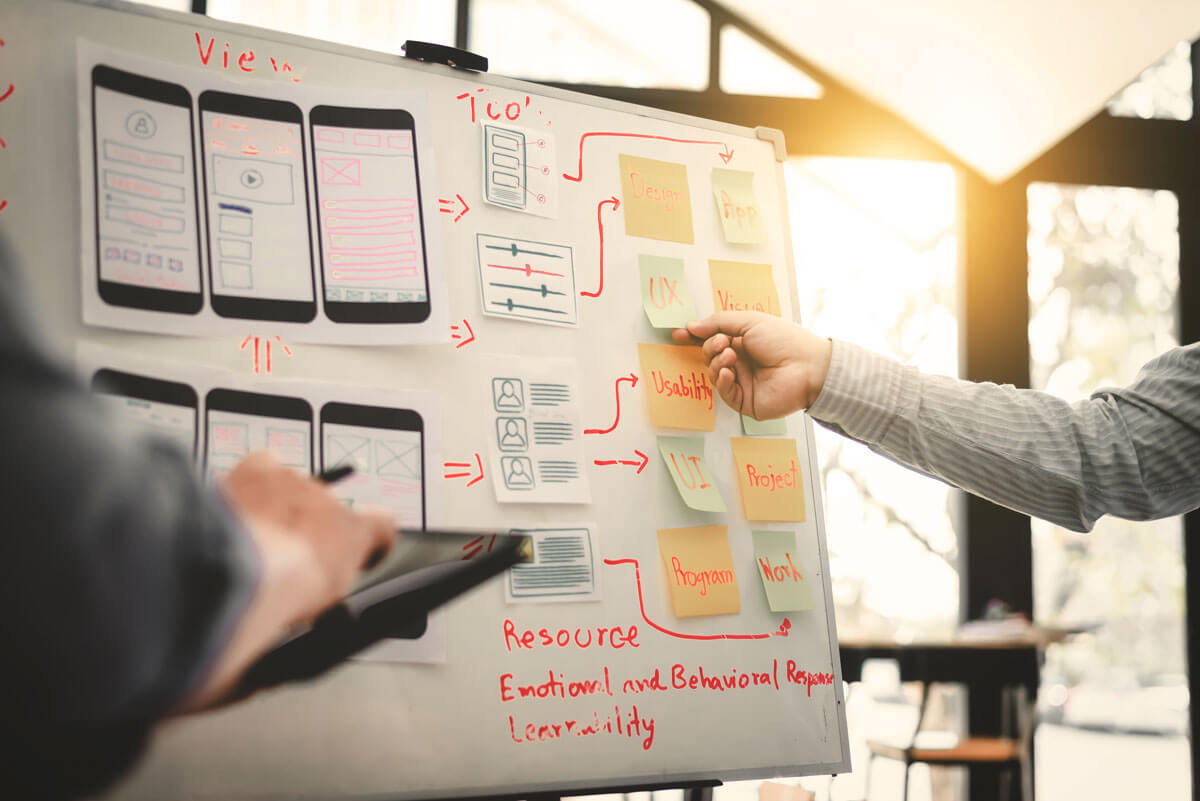
Image by Freepik
Why Are Web Design Principles Important?
Effective web design principles are crucial because they directly impact how users interact with a website. A well-designed website attracts visitors. It also retains them and encourages them to take desired actions, such as purchasing or filling out a contact form.
Additionally, adhering to these principles ensures that websites are compatible with different devices and browsers, providing a seamless experience for users.
Prioritizing User Experience
Creating an Intuitive Navigation
One of the fundamental principles of web design is creating an intuitive navigation system. Users should be able to easily find the information they're looking for without getting lost in a labyrinth of pages. Here's how to achieve this:
- Use a clear and organized menu structure.
- Implement breadcrumb navigation to show users their location within the site.
- Ensure that the most important pages are accessible from the homepage.
Optimizing Page Loading Speed
Fast page loading is essential for retaining users and improving search engine rankings. Studies have shown that users are more likely to abandon a website if it takes too long to load. To optimize page loading speed:
- Compress images and files to reduce their size.
- Use browser caching to store frequently accessed resources locally.
- Minimize HTTP requests by combining CSS and JavaScript files.
Ensuring Mobile-Friendly Design
With the increasing use of smartphones and tablets, designing responsive and mobile-friendly websites is imperative. Mobile optimization is not just a nice-to-have; it's necessary to reach a wider audience and improve SEO rankings. Key considerations for mobile-friendly design include:
- Responsive design that adapts to different screen sizes.
- Large and touch-friendly buttons for easy navigation on small screens.
- Testing your website's mobile performance using tools like Google's Mobile-Friendly Test.
Leveraging Visual Elements for Impactful Design
The Power of Visual Hierarchy
A design technique that directs visitors' attention to the most important items on a webpage is known as visual hierarchy. You can build a clear visual hierarchy that directs viewers through your information using contrast, size, color, and positioning. This helps convey your message effectively and encourages users to take specific actions.
Image by Freepik
Importance of Aesthetically Pleasing Design
A visually appealing website captures users' attention and makes a positive impression. Aesthetic considerations include:
- Choosing an appealing color palette that aligns with your brand.
- Incorporating high-quality images and graphics.
- Maintaining consistency in design elements throughout the site.
Using White Space Wisely
White space, or negative space, is the empty area around elements on a webpage. Contrary to popular belief, white space is an excellent design tool. It increases readability, reduces visual clutter, and adds a feeling of harmony and elegance to your design. Pay attention to the spacing between products, paragraphs, and sections to make your website more visually appealing.
Crafting Compelling Calls to Action (CTAs)
The Significance of Effective CTAs
CTAs are crucial in web design. They help guide users to take desired actions, like purchasing, signing up for a newsletter, or contacting your business. Effective CTAs should be:
- Clear and concise in their messaging.
- Visually distinct from other page elements.
- Action-oriented, using verbs like "Buy Now," "Sign Up," or "Get Started."
Designing Actionable and Persuasive Buttons
Buttons play a central role in CTAs. Design them in a way that encourages interaction. Consider factors like button size, color, and placement. A well-designed button stands out, making users more likely to click on it to complete the desired action.
The Art of Mobile-Friendly Web Design
Responsive vs. Adaptive Design
Responsive design and adaptive design are two approaches to creating mobile-friendly websites. Responsive design uses flexible grids and layouts. It adapts to different screen sizes. On the other hand, adaptive design creates distinct layouts for specific devices.
Both approaches have their merits, but responsive design is more commonly used due to its flexibility and cost-effectiveness.
Image by Freepik
Prioritizing Mobile Users
As mobile traffic continues to grow, prioritize the mobile user experience. Test your website on various mobile devices and ensure it loads quickly and functions smoothly. Pay attention to mobile-specific design elements, such as touch-friendly navigation and forms.
Image by Freepik
Web Design Principles for Visual Harmony
Choosing an Appropriate Color Palette
Color choice is a vital aspect of web design. Different colors evoke different emotions and can influence how users perceive your brand. Consider color psychology when selecting your color palette.
For example, blue conveys trust, while red signifies urgency or passion. Ensure that your chosen colors are consistent with your brand identity.
Typography Matters
Typography is significant in web design, affecting readability and visual appeal. When selecting fonts, consider factors such as:
- Readability on various devices and screen sizes.
- Consistency in font choices and sizes across the site.
- Use of web-safe fonts to ensure compatibility.
Consistency in Design Elements
Consistency in design elements helps create a cohesive and professional-looking website. Maintain uniformity in buttons, headings, and navigation menus throughout your site. This consistency fosters a sense of familiarity and makes it easier for users to navigate your website.
Making Content Easy to Read and Digest
Typography and Readability
Legibility and readability are paramount in web design. Ensure that your chosen typography is easy on the eyes. Use readable font sizes, appropriate line spacing, and sufficient contrast between text and background colors. Test your typography choices to guarantee that content remains clear and accessible.
Organizing Content with Headings and Subheadings
Headings and subheadings enhance the visual structure of your content and improve navigation and understanding. Use a logical hierarchy of headings (H1, H2, H3, etc.) to break up content into digestible sections. This helps users quickly find the information they need.
Enhancing Content Accessibility
Web accessibility is a critical aspect of web design. Ensure your website is accessible to users with disabilities, including those with visual or hearing impairments. Consider features like alt text for images, keyboard navigation, and closed captioning for videos.
Ensuring Accessibility for All
Importance of Web Accessibility
Web accessibility is the practice of ensuring that websites and web applications are usable by people with disabilities. It's a legal requirement in many regions and a fundamental principle of ethical web design. Prioritize accessibility by following the Web Content Accessibility Guidelines (WCAG), which provide comprehensive recommendations for creating accessible web content.
Designing for Accessibility
To design for accessibility:
- Provide alternative text (alt text) for images and graphics.
- Ensure that all interactive elements are keyboard navigable.
- Use high-contrast color combinations for text and background.
- Offer resizable text and content for users with visual impairments.
Optimizing for SEO and Search Visibility
The Synergy between SEO and Web Design
Web design and SEO are closely intertwined. A well-designed website offers a great user experience. It also makes it easier for search engines to crawl and index your content. These factors contribute to uniqueness of the site's design.
Image by Freepik
Key web design elements that impact SEO include:
- Clean and organized site structure.
- SEO-friendly URLs.
- Proper use of header tags for content hierarchy.
Using LSI Keywords Strategically
Latent Semantic Indexing (LSI) keywords are words and phrases related to your primary keywords. Including LSI keywords in your content can improve its relevance and search engine ranking. Integrating LSI keywords naturally into your content helps search engines understand the context of your content better.
Testing and Feedback for Continuous Improvement
A/B Testing for Web Design
A/B testing is a method used to compare two versions of a web page. It helps determine which version performs better regarding user engagement and conversion rates. A/B testing is also known as split testing.
It's a valuable technique for fine-tuning your website's design and content to maximize its effectiveness. Conduct A/B tests on various elements, such as CTAs, headlines, and page layouts.
Gathering User Feedback
User feedback is invaluable for improving web design. Encourage users to provide feedback through surveys, contact forms, or usability testing. Pay attention to their suggestions and pain points to make informed design decisions that enhance the user experience.
The Role of Analytics in Web Design
Utilizing Metrics and Analytics Tools
Web analytics solutions, such as Google Analytics, provide useful information about user behavior on your website. Page views, bounce rate, and conversion rate are all metrics that can help you understand how users engage with your site. Use these insights to identify improvement areas and make data-driven design decisions.
Iterative Design Based on Data
Effective web design is an iterative process. Regularly review your analytics data and adjust your design and content based on user behavior and preferences. Continuously testing and refining your website leads to ongoing improvements in user experience and performance.
Staying Updated with Design Trends
Continuous Learning and Adaptation
The field of web design is constantly evolving. It would be best to stay updated to stay competitive and provide the best user experience. This means keeping up with the latest design trends, technologies, and best practices that are essential.
Follow industry blogs, attend web design conferences, and communicate with the design community to do this. This will assist you in keeping your skills and knowledge up to date.
Embracing Future Design Trends
Some design trends come and go, while others become industry standards. Embrace innovative design trends that align with your brand and the expectations of your target audience. However, balance innovation with usability and accessibility to ensure your website remains functional and user-friendly.
Conclusion
Incorporating these crucial web design principles into your projects will create aesthetically pleasing websites and ensure a positive user experience. Prioritize user-centered design, embrace mobile-friendly approaches, and stay adaptable to evolving design trends. You'll create websites that look great and perform exceptionally well by continuously refining your skills and following best practices.
Frequently Asked Questions
1. What are the fundamental principles of web design?
The fundamental principles of web design include creating intuitive navigation. It's important to optimize page loading speed. Visual elements are crucial for making an impact. Crafting compelling calls to action is essential.
Prioritizing mobile-friendly design is necessary. Ensuring visual harmony with color and typography is important too. Making content easy to read should also be a priority. Lastly, web accessibility should always be considered when designing a website.
2. How does mobile-friendly design impact a website's success?
Reaching a wider audience is crucial. Improving search engine rankings is crucial. Providing a seamless user experience on smartphones and tablets is crucial. Mobile-friendly design helps with all of these.
It enhances user engagement, conversion rates, and overall user satisfaction.
3. Can you explain the importance of white space in web design?
White or negative space is essential in web design because it enhances readability, reduces visual clutter, and creates balance. It allows users to focus on the content and improves the overall aesthetic appeal of a website.
4. What is the significance of web accessibility in modern web design?
Web accessibility ensures that persons with disabilities may use websites. It is both a legal necessity and an ethical consideration. Accessible web design broadens your website's reach and provides an inclusive experience for all users.
5. How can A/B testing improve web design and user experience?
A/B testing is a method where you compare two web page versions. The goal is to determine which one does better regarding user engagement and conversion rates. It helps identify design elements and content that resonate with users, leading to continuous improvement in user experience and website performance.